Account Funds
This guide explains how to manage your Lens Account funds.
The Lens Account is a smart wallet that allows you to manage funds for your collects, tips, and other transactions on Lens. By using the Lens Account funds, your wallet's exposure to the Lens app is minimized, which helps mitigate potential security threats.
Account Balances
A Lens Account can hold native GHO tokens (GRASS on testnet) and various ERC-20 tokens. To fetch token balances of the account refer to the Balances docs.
Fiat On-Ramps
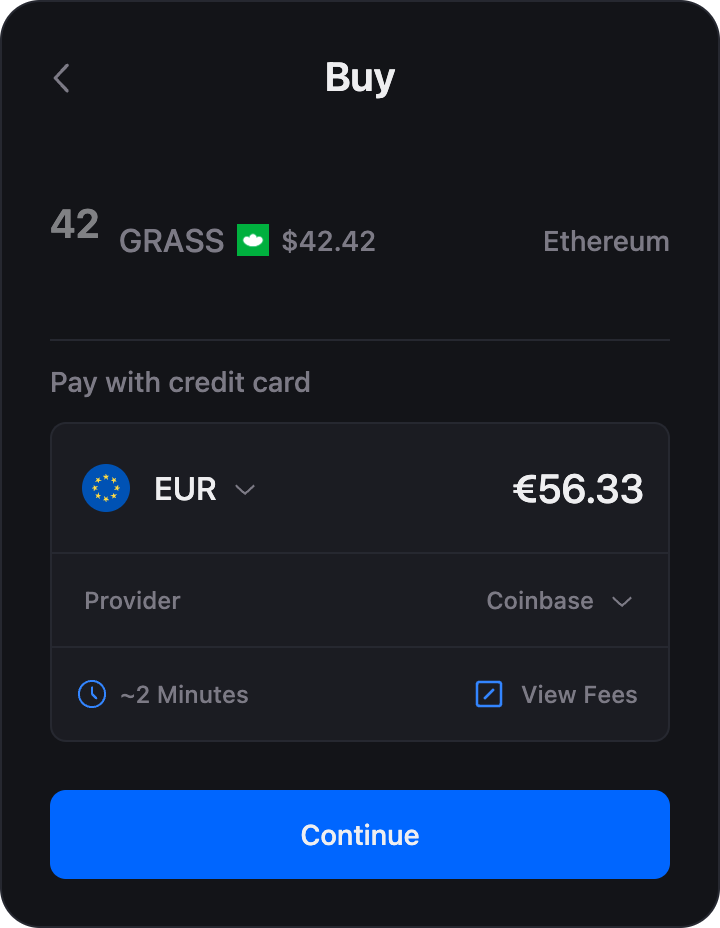
Integrate fiat on-ramps into your app to allow users to deposit funds into their Lens Account using a debit or credit card. This can be achieved with thirdweb Pay.

The following procedure lays a foundation for integrating fiat on-ramps into your app.
Due to the absence of liquidity and swapping routes, this solution is fully testable only on the Lens Mainnet.
First, log in to the thirdweb dashboard. Navigate to the Settings page and create an API key to get your Client ID.
Next, install the thirdweb SDK.
And, wrap your app with the <ThirdwebProvider> component as follows.
App.tsx
import { ThirdwebProvider } from "thirdweb/react";
export default function App() { return <ThirdwebProvider>{/* Your app code here */}</ThirdwebProvider>;}Create a thirdweb client using your Client ID.
thirdweb.ts
import { createThirdwebClient } from "thirdweb";
export const client = createThirdwebClient({ clientId: "<your_client_id>",});Finally, integrate the PayEmbed widget into your app to allow users to deposit funds using fiat on-ramps.
import { defineChain, NATIVE_TOKEN_ADDRESS } from "thirdweb";import { PayEmbed } from "thirdweb/react";
import { client } from "./thirdweb";
const lensChain = defineChain({ id: 232 });
// …
<PayEmbed client={client} payOptions={{ mode: "direct_payment", metadata: { name: 'Get GHO on Lens Chain', } buyWithFiat: { preferredProvider: "COINBASE",
// enable/disable test mode testMode: true, }, buyWithCrypto: { // enable/disable test mode testMode: true, }, paymentInfo: { chain: lensChain,
// amount of token to buy amount: "5",
// Lens Account address sellerAddress: "0x1234…",
token: { address: NATIVE_TOKEN_ADDRESS, name: "GHO", symbol: "GHO", icon: "https://explorer.lens.xyz/images/gho.png", }, }, onPurchaseSuccess: (purchase) => { console.log("Purchase success", purchase); }, }}/>;Use the paymentInfo.sellerAddress to specify the Lens Account address to top up. The integration suggested here is known as Commerce payment, hence the term seller for the address receiving the tokens.
Wallet Adapters
To prevent the need to reconnect the wallet when using the PayEmbed widget, you can utilize the wallet adapter for your chosen library.
- Viem
- Ethers
If you encounter a TypeScript error while assigning the WalletClient instance to the thirdweb viem adapter, it is likely due to a version mismatch between the viem version you have installed and the version used in the thirdweb SDK.
Type Error
export const thirdwebWallet = await viemAdapter.wallet.fromViem({ walletClient: walletClient,});To fix this, you can force the viem version in your package.json file according to the package manager you are using.
Then, run the following line before embedding the PayEmbed widget.
await thirdwebWallet.connect({ client });And pass the thirdweb wallet to the PayEmbed widget.
import { thirdwebWallet } from "./thirdweb";
// …
<PayEmbed activeWallet={thirdwebWallet} client={client} // …/>;That's it—this will make the PayEmbed widget render without displaying a Connect button.
Deposit Funds
Account Owners and Account Managers can deposit funds into their Lens Accounts. To deposit funds, follow these steps.
You MUST be authenticated as the Account Owner or Account Manager to deposit funds into the authenticated Lens Account.
First, specify the amount to deposit.
- TypeScript
- GraphQL
- React
Use the deposit action to prepate the transaction request.
- TypeScript
- GraphQL
- React
Then, handle the result using the adapter for the library of your choice:
Unlike most other transactions, there is no need to wait for the transaction to be indexed.
That's it—you can now use the funds in the Lens Account for collecting, tipping, and any other action or rule that requires funds.
Wrapped GHO
Account Owners can wrap and unwrap GHO—or GRASS on testnet— held in their Lens Accounts. Account Managers can also wrap and unwrap GHO from an account they manage, provided they have the canTransferTokens and canTransferNative permissions. See the Account Manager guide for more information.
Wrap GHO
To wrap tokens, follow these steps.
You MUST be authenticated as the Account Owner or Account Manager to be able to wrap GHO—or GRASS on testnet—held in your Lens Account.
First, specify the amount to wrap.
- TypeScript
- GraphQL
- React
Use the wrapTokens action to prepate the transaction request.
Wrap Tokens
import { bigDecimal } from "@lens-protocol/client";import { wrapTokens } from "@lens-protocol/client/actions";
const result = await wrapTokens(sessionClient, { amount: bigDecimal(42.5),});Unwrap GHO
To unwrap tokens, follow these steps.
You MUST be authenticated as the Account Owner or Account Manager to be able to unwrap WGHO or WGRASS held in your Lens Account.
First, specify the amount to unwrap.
- TypeScript
- GraphQL
- React
Use the unwrapTokens action to prepare the transaction request.
Unwrap Tokens
import { bigDecimal } from "@lens-protocol/client";import { unwrapTokens } from "@lens-protocol/client/actions";
const result = await unwrapTokens(sessionClient, { amount: bigDecimal(42.5),});Withdraw Funds
Account Owners can withdraw funds from their Lens Accounts. Account Managers can also withdraw funds from an account they manage, provided they have the canTransferTokens and/or canTransferNative permissions. See the Account Manager guide for more information.
To withdraw funds from a Lens Account, follow these steps.
You MUST be authenticated as the Account Owner or Account Manager with the necessary permissions of the Lens Account you intend to withdraw funds from.
First, specify the amount to withdraw and the destination address.
- TypeScript
- GraphQL
- React
Use the withdraw action to prepate the transaction request.